Beschreibung
Fügen Sie Gutenberg-Blöcken scrollbasierte CSS3-Animationen hinzu.
Sehen Sie, wie es funktioniert: Video-Demo
EIGENSCHAFTEN
- Wählen Sie aus 76 browserübergreifenden CSS3-Animationen oder fügen Sie Ihre eigenen hinzu
- Vorschau von Animationen im Editor
- Passen Sie die Animationsverzögerung, den Bildlaufschwellenwert und die Sichtbarkeit von Blöcken an
- Basiert auf Gutenbergs InnerBlocks-Komponente
DIE EINSTELLUNGEN
- Verzögerung: Wie viele Millisekunden müssen gewartet werden, bevor das Element animiert wird.
- Schwellenwert: Animation hinzufügen, wenn x% des Elements den Bildschirm betreten.
- Zuerst ausblenden: Setzen Sie das Element auf Deckkraft 0, wenn die Seite geladen wird. Die Option funktioniert für Elemente, die durch CSS zu 100% Deckkraft übergehen.
- Der Klassenname „ab-end“ wird nach Abschluss einer CSS-Animation automatisch zu Elementen hinzugefügt. Dies kann für zusätzliche Anpassungen verwendet werden.
BEDARF
PHP 5.6+ wird empfohlen, WordPress 5.0+ und Gutenberg müssen aktiv sein.
DOKUMENTATION
Wählen Sie in der Gruppe „Layout-Elemente“ die Option „Animierter Block“ aus und fügen Sie darin enthaltene Inhaltsblöcke hinzu. Wählen Sie eine Animation aus der Dropdown-Liste aus oder fügen Sie Ihre eigene benutzerdefinierte CSS-Klasse hinzu. Die ausgewählte Animation oder benutzerdefinierte CSS-Klasse wird dem Block hinzugefügt, wenn der Benutzer einen Bildlauf dorthin durchführt.
Animierter Block ist ein übergeordneter Block (ein Container), der so viele Blöcke verschachtelt, wie Sie möchten.
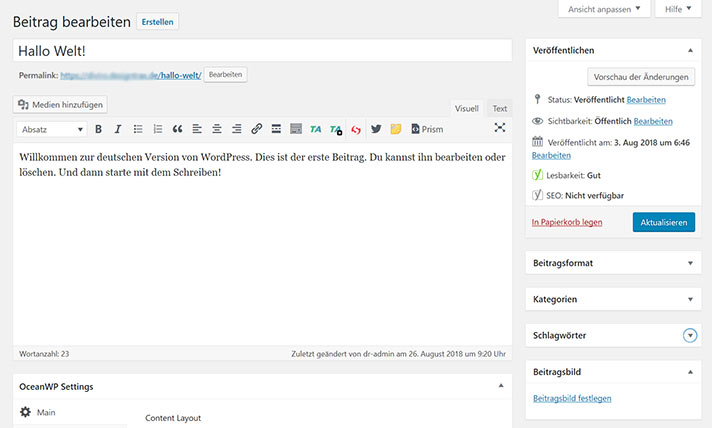
Screenshots







Animated block